When we work with JavaScript DOM, often we need to deal with nodes and elements. Most of the time, we work with them without knowing their use cases. Because node and element both are very closely related to each other.
Even though they have many similarities, there are also some differences. If you use them without understanding the differences between node and element in JavaScript DOM, this may give you bugs in your program or you might face unexpected errors.
In this article, I will explain everything about Node VS Element in JavaScript DOM so that you don't have any confusion and you can work with them without facing any more problems.
Node VS Element in JavaScript DOM
Everything in the DOM object or HTML document is known as a node. That is, every text, comment, HTML tags are nodes in JavaScript. But an element on the other hand is a specific type of node. Only HTML tags in the document are elements. So, every element is a node but every node is not an element.
So we can say that nodes are everything in the document and elements are part of the nodes.
The main difference is that the properties and methods available in nodes are also available in elements. But some properties and methods are special for elements, they are only available in elements not in nodes.
Read Also: Best Ways to Create Dynamic HTML Element & CSS in JavaScript
What is Node in JavaScript
In JavaScript, the Document Object Model (DOM) represents the structure of the HTML of a website. In the DOM, all the parts such as HTML elements, attributes, text, etc are arranged in a tree-like structure. All these individual parts in the document are known as nodes.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Node VS Element in JavaScript DOM</title>
</head>
<body>
<!-- This is comment node -->
<h2>This is heading</h2>
<p>This is paragraph</p>
</body>
</html>
In the above example, everything we can see is a node. For example, <!DOCTYPE>, <html>, <head>, <title>, <meta>, <body>, <!-- ... -->, <h2>, <p> etc. The text we use inside the HTML tag is also a node. This is known as a text node.
Even when we go to a new line or give space, this also creates a new node in the DOM object. There are 12 types of nodes in JavaScript.
But if you think about elements, they only contain HTML tags. That is, <body>, <h2>, <p>, <div> etc are known as elements. So we can say an element is a special type of node.
Types of Node in JavaScript DOM
There are 12 types of nodes in JavaScript in total. But among them 3 types of nodes are deprecated. Modern browsers don't use them anymore.
Here is the list of all node types available in JavaScript:
| Name | Value |
| ELEMENT_NODE | 1 |
| ATTRIBUTE_NODE | 2 |
| TEXT_NODE | 3 |
| CDATA_SECTION_NODE | 4 |
| ENTITY_REFERENCE_NODE (deprecated) | 5 |
| ENTITY_NODE (deprecated) | 6 |
| PROCESSING_INSTRUCTION_NODE | 7 |
| COMMENT_NODE | 8 |
| DOCUMENT_NODE | 9 |
| DOCUMENT_TYPE_NODE | 10 |
| DOCUMENT_FRAGMENT_NODE | 11 |
| NOTATION_NODE (deprecated) | 12 |
In the list, you can see that all HTML elements in the document are ELEMENT_NODE type. So, the node consists of all these types where an element is a part of it.
Every node type also has a value assigned to it. Using this value you can identify or check the node type in your program if it is necessary.
You can get the value using nodeType property. I will discuss this in detail in the next section.
How to Get Nodes and Elements in JavaScript
If your application needs to check the node type, you can do that using the JavaScript built-in property.
const p = document.getElementById('paragraph');
console.log(p.nodeType);
// 1
console.log(p.nodeType === Node.ELEMENT_NODE);
// true
For example, you have a paragraph tag with the id "paragraph" in your document. First, you can get the element using getElementById() method. This method always returns an ELEMENT_NODE type.
Now if you access nodeType property on the paragraph element, it will give the value. As it is an ELEMENT_NODE, it will give the value 1.
You don't need to memorize all the node values. JavaScript provides an object called Node globally to get the value for any type of node.
I checked if my paragraph nodeType is equal to ELEMENT_NODE. If they are equal, it will return true otherwise false. In this way, you can easily check your conditions.
NodeList VS HTMLCollection in JavaScript
In simple terms, NodeList is a collection of nodes. It is an array that contains all types of nodes. On the other hand, HTMLCollection is the collection of HTML elements. It is also an array but only contains HTML elements i.e. ELEMENT_NODE.

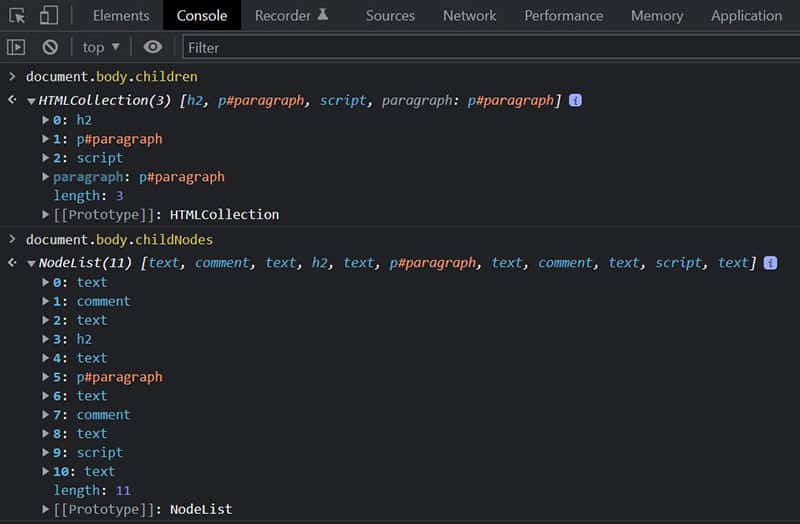
In the above example, you can see that when I access the children property, it returns HTMLCollection. Here, the array only contains 3 items. They all are HTML elements.
But when I access the childNodes property, it returns NodeList. Here, the array contains 11 items. Because this time array also has text and comments in it which are not element nodes.
This is the basic difference between NodeList and HTMLCollection. NodeList can have all types of nodes but HTMLCollection can only have HTML elements.
Other differences between NodeList and HTMLCollection are:
- HTMLCollection does not have any array methods like
map(),find(),forEach()etc. But NodeList does haveforEach()method. It is the only array method it does have. - HTMLCollection always updates live. That means if you get an array of elements with a class "item" it is going to give you an HTMLCollection. When you add a new element with the class "item" to your page using JavaScript, your previous array will automatically update and have the new element inside it. But most of the time NodeList does not live updates like this.
Properties and Methods of Node and Element in JavaScript
There are some properties and methods that nodes and elements have in JavaScript. All the properties and methods that nodes have, elements also have those with some additional properties and methods on them.
Properties of Node
- Node.baseURI (Read only)
- Node.childNodes (Read only)
- Node.firstChild (Read only)
- Node.lastChild (Read only)
- Node.nextSibling (Read only)
- Node.nodeName (Read only)
- Node.nodeType (Read only)
- Node.nodeValue
- Node.parentNode (Read only)
- Node.textContent
Methods of Node
- Node.appendChild()
- Node.cloneNode()
- Node.contains()
- Node.getRootNode()
- Node.hasChildNodes()
- Node.insertBefore()
- Node.normalize()
- Node.removeChild()
- Node.replaceChild()
To know more details check out this complete guide on the Node.
Here is the list of some additional properties and methods that elements have along with the previous node properties and methods:
Properties of Element
- Element.attributes (Read only)
- Element.childElementCount (Read only)
- Element.children (Read only)
- Element.classList (Read only)
- Element.className
- Element.clientHeight (Read only)
- Element.clientWidth (Read only)
- Element.id
- Element.innerHTML
- Element.scrollHeight (Read only)
- Element.scrollTop
Methods of Element
- Element.addEventListener()
- Element.after()
- Element.animate()
- Element.append()
- Element.before()
- Element.closest()
- Element.getAttribute()
- Element.getElementsByClassName()
- Element.getElementsByTagName()
- Element.hasAttribute()
- Element.insertAdjacentHTML()
- Element.querySelector()
- Element.querySelectorAll()
- Element.remove()
- Element.replaceWith()
- Element.scroll()
- Element.scrollBy()
- Element.scrollTo()
- Element.setAttribute()
To know more details check out this complete guide on Element.
Which One Should Use Between Node and Element?
In programming, everything has its own use case according to the requirements of your application.
Most of the time in JavaScript, developers work with HTML elements which is why elements are more useful than nodes.
As an element has all the properties and methods that a node has, you can do almost everything you need with the element.
The elements also have some additional properties and methods that nodes don't have. Nodes have some limitations in terms of functionality.
When I work in JavaScript, I always use elements over nodes. But in case you need to use nodes in your program just remember the things you have learned earlier.
But if you need to loop over or need to use the array method, NodeList is the best as it has forEach() method.
You must be careful how you get your NodeList. If you use the method getElementsByClassNme() or getElementsByTagName(), these methods will return NodeList. But the problem is, that list will contain all types of nodes like text, comments, etc.
When you get a list of nodes with unnecessary things like comments, it becomes hard to work with. Because often we just need a list of elements.
In this case, you should use querySelectorAll() method to get a NodeList. This method will also return NodeList but in this case, this list will only contain the elements.
So, with this method, you can get a list of elements, and as it is a NodeList you also have access to forEach() method. You can use forEach() method to loop over the list.
Conclusion
Differences between nodes and elements are very small. That is why most of the time new developers face difficulty understanding those differences.
In this article, I have shown you all those small differences between nodes and elements in JavaScript DOM. I hope you will be able to use them in the right place.

